Imagine you have an innovative idea for a startup. You have outlined tech requirements, narrowed down your killer features and already visualized your new app. Now, it's time to choose a web technology stack to give your app the performance, security, and reliability it needs to win over the hearts and wallets of the users. Typically, this choice is put on the back burner as startup founders get bogged down in the development of a marketing strategy, pricing models, and other essential tasks.
But the right technology stack is what can make or break your application, as it influences much about your company: from the maintenance costs to the ease of growth and scalability. Surely, you don't have to choose your technology stacks yourself, but you must have a common understanding of what your web app is based upon.
It is okay for a tech stack to be picked by the development team, so don't worry if you don't have enough technical knowledge. However, you should make sure that your development team has a complete understanding of your web app and business specifics. Don't forget to learn about each technology in your stack, and if you have some doubts, discuss them with your developers.
Before choosing a tech stack for your web application
First, you should understand how your application works so that you can be on the same page with your developers. On a foundational level, all web applications consist of a frontend and a backend.

The frontend, or client side, involves everything users see on their screens. The frontend receives data from the server, processes it, and displays it to the user. This part of the system provides the interface to the rest of the application (the backend) and processes user actions.
The backend is the server side of your app. This part of the application stores all necessary information and then structures and processes this data at the request of the client side of the system.
The server side isn't visible to users, but it powers the client side, just as a power station generates electricity for your house.
In this article, we will share the most popular tech stack for 2024. Please note that we will only be referencing a small portion of all tech stack solutions. If your development teams suggest a tech stack not listed here, please consider their recommendation because that tech stack might be the best solution for you.
Technology stack for frontend development
Here are the major frontend technology stack components:
- HTML (Hypertext Markup Language) defines the structure of the information presented in the browser.
- CSS (Cascading Style Sheets) is a style-sheet language that describes the look and formatting of a document written in HTML.
- JavaScript is a scripting language that runs in the browser and makes the web page interactive.
Frontend frameworks
Frontend frameworks are packages with prewritten, standardized code, structured in files and folders. They provide developers with a foundation of pretested, functional code to build on, along with the ability to change the final design. If you look at JavaScript frameworks, there is a field of fierce competition, with the leaders being Angular, React, and Vue.
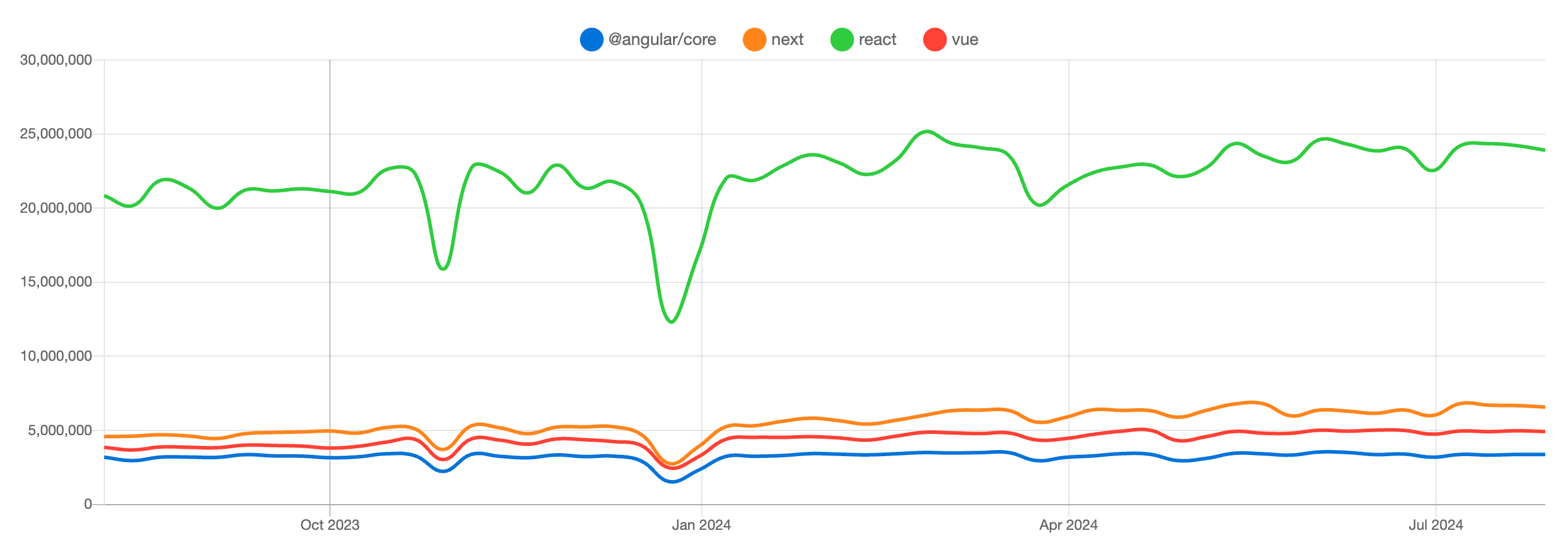
When choosing a JavaScript framework, your team's experience will matter most, but you should also take into account the framework's popularity. Often, more popular technologies have communities that offer ready-made solutions, solve and document problems, and have more experienced users. All of the frameworks in the graph below are widespread and have large communities.

Do you need server-side rendering (SSR) for your web app? If your application is a closed system that should not be indexed by a search engine, a single-page app (SPA) developed on any of the above frameworks is an excellent option.
However, if the application is indexed and search traffic is essential, you need SSR. An increasing number of search engines identify SPAs, but many SEO experts believe that search bots and SPAs do not work together predictably and recommend using SSR. If you need to choose a technology to enable SSR, then our recommendation is Next.js.
Technology stack for backend development
The backend part of the technology stack includes more components, so you have a variety of web development technologies to choose from. The backend works behind the scenes and is invisible to users, but it forms the engine that drives the application and implements its business logic.
All backend tech stacks include the following main parts:
- Operating system in which the development is done
- Web server that processes requests from the browser and returns the corresponding content
- Database to store the app data
- Programming language used to create the app code
- Web development framework for faster and easier development
Programming languages
Let's take the PopularitY of Programming Language (PYPL) Index rating that is created by analyzing how often language tutorials are searched on Google. Let's look at some of the top-rated programming languages according to the PYPL Index:
Python
Python is the top-ranked programming language, and its popularity has recently been snowballing. It is applicable almost everywhere — from web to desktop programs. Python-based development is known for its high speed and quality.
Additionally, Python has various ready-made libraries. Python is considered the best programming language for machine learning and big data, which will likely allow it to maintain its popularity.
Popular Python frameworks: Django (78K GitHub Stars) and Flask (67K GitHub Stars).
Java
Like Python, Java has a wide scope of applications. You can use Java to develop Android apps, desktop programs, and backend servers.
Popular Java frameworks: Spring (74k GitHub Stars) and others.
JavaScript (Node.js)
Surprised? Yes, JavaScript is also used on the backend. Node.js is a JavaScript runtime environment built on Chrome's V8 JavaScript engine.
Since its initial release in 2009, Node.js has gained recognition among programmers and continues to gain popularity.
Popular JavaScript backend frameworks: express.js (64K GitHub Stars), Koa (35K GitHub Stars), and Hapi (14K GitHub Stars).
PHP
PHP is a scripting language that is very popular in backend development. Many content management systems (CMSs) are written in PHP.
Popular PHP frameworks: Symfony (29K GitHub Stars) and Laravel (77K GitHub Stars).
Go
Go is a compiled multithreaded language developed by Google. According to Rob Pike, "Go was designed to solve real-world problems that arise when developing software at Google.”
Once built, programs written in Go are binary files that do not require any language-dependent runtime environment. While part of the community says Go has everything you need, the other part still uses frameworks for backend development.
Popular Go frameworks: Gin (77K GitHub Stars) and BeeGo (31k GitHub Stars).
Other languages
There are many backend programming language options, such as C# (.NET Framework), Ruby (Ruby on Rails), and others. If your development team suggests a solution not mentioned here, don't panic; just take the time to learn about the proposed programming language.
Databases
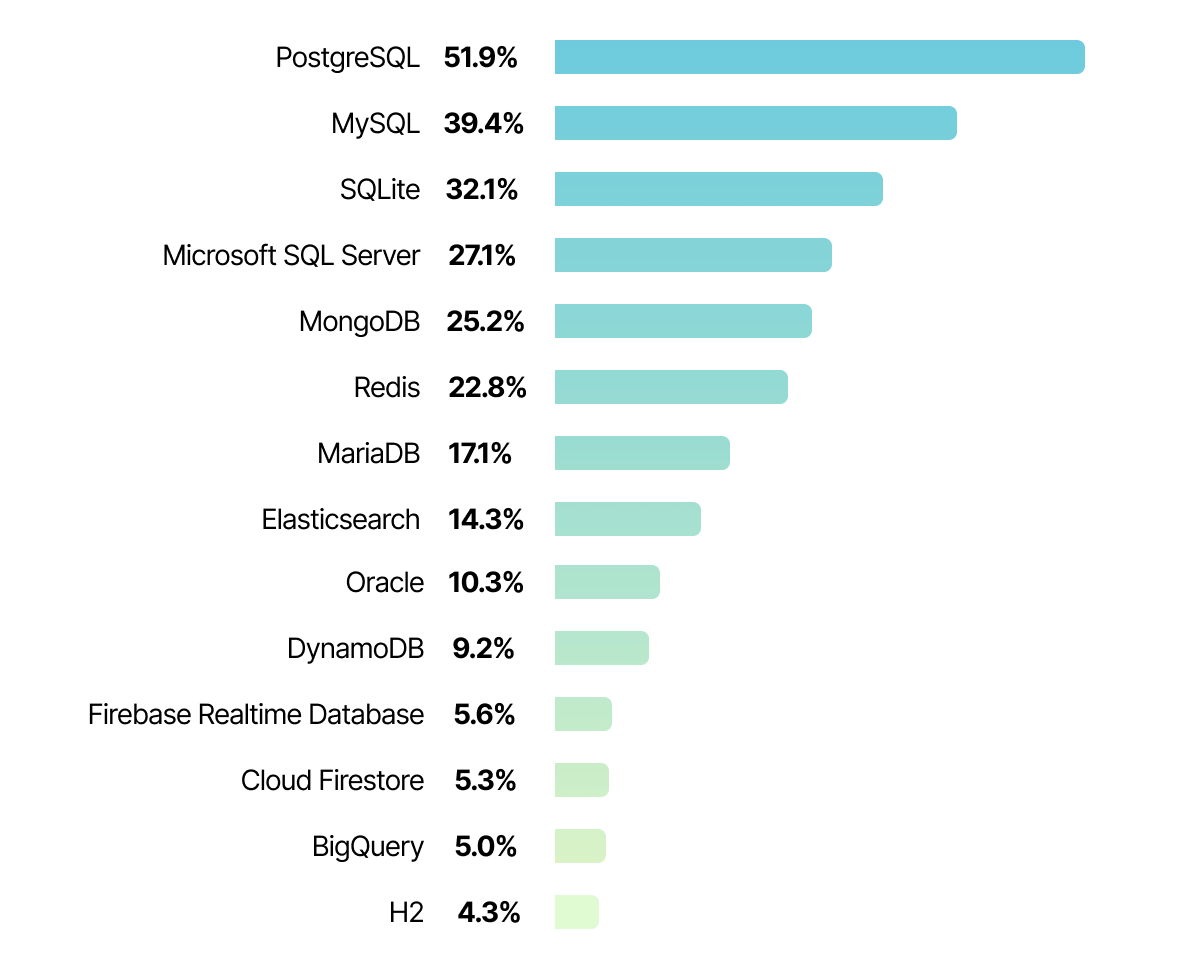
Now that we've discussed programming languages, we need to figure out where to store all the necessary data. Below are the most popular databases among professional developers, according to the Stack Overflow Developer Survey.

When choosing your databases, you first need to know about their types. All accessible databases can be divided into several types:
Relational databases
Relational databases are instrumental to developing financial applications and other systems where data security is critical. These databases meet the requirements of ACID (atomicity, consistency, isolation, durability), which guarantee the integrity of the executed transactions and the safety of all changes made by a successful transaction.
All data is structured and corresponds to a specific type. If the structure of your data changes often, you'll be better off with NoSQL databases.
Popular relational databases: MySQL, PostgreSQL, MS-SQL, and MariaDB.
Document-oriented databases
Document-oriented database management systems (DBMSs) focus on the flexibility, speed, and scalability of your application. By using a document-oriented database, you can store and process unstructured data without predefined types.
They do not use SQL standards, so they can also go under the name of NoSQL databases. Each database implements its own query language for working with data.
Popular document-oriented databases: MongoDB and DynamoDB.
Caching system
A caching system reduces server lag and relieves the database of heavy loads during peaks in traffic by serving previously used and accessed data. Without a caching system, web apps are often sluggish and offer poor site performance.
For example, Redis, a popular in-memory data structure store, can provide sub-millisecond response times, ensuring the fast performance of high-load applications. Redis is often applied in game development, IoT, and financial apps.
The most popular caching systems: Redis and Memcached.
Web server
The web server's task is to accept HTTP requests from clients (i.e., web browsers, mobile apps), forward them to a specific program, and return the HTTP response.
Most used web servers: Nginx and Apache.
Other technologies
You might need other technologies in your project, on top of those mentioned above. For example:
- RabbitMQ is a broker for exchanging messages between your services.
- Docker is used for containerizing and automating the deployment of your app.
- Elasticsearch is a document-based data storage and retrieval tool tailored to storing and rapidly retrieving information. Elasticsearch is used to facilitate the user experience with quicker search results.
As for the operating system, your server will most likely have an OS from the Unix-like family (for example, Ubuntu), but Windows is also possible if your project has specific requirements related to Microsoft products.
What to consider when choosing a tech stack
At this point, you may be thinking, "Okay, I understand that there are a lot of technologies, but which one should I choose for my project?" Let us make this choice easier for you.

Your answer will vary by project, as all projects are unique and have specific requirements. You can use several different programming languages and databases within the same project. For example, your primary database might be PostgreSQL, you can store statistics in MongoDB, and you can use Redis for caching.
The choice of the technology largely depends on your requirement specification and project vision. Still, you should know some general criteria for choosing the tech stack.
Project size and complexity
For small web applications without complex logic, like landing pages or MVPs, ready-made CMS platforms are just enough to do the job. By choosing an off-the-shelf solution, you save a lot of time and money on the development, but you lose flexibility and functionality.
If you have a medium-sized project, such as an online store or a finance app, or a large web application designed to solve a complex task, you will have to develop an app from scratch using programming languages and frameworks.
Development team and budget
Sometimes, you need to hire or replace employees during a project, so you need to think twice about your tech stack before you start web app development, as some technologies are more expensive than others.
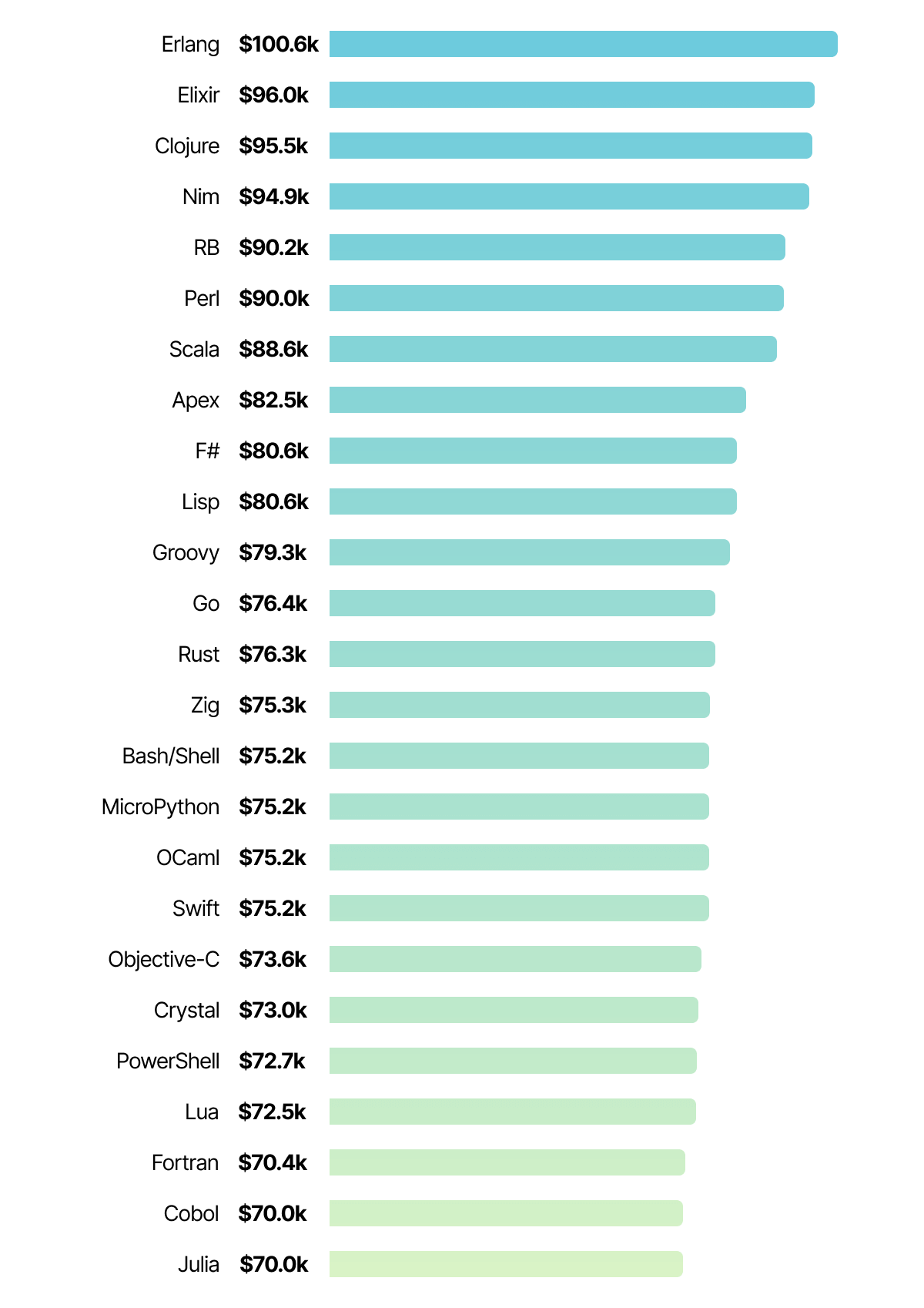
In terms of employee costs, let's take a quick look at salaries associated with certain technologies in Stack Overflow.

Dev community and documentation
As we mentioned previously, the more popular the language or framework, the more extensive the community of developers stands behind it. The more prominent and active the developer community is, the more ready-made solutions and tools exist.
It means that popular technologies have more available solutions for non-standard tasks, allowing for comfortable, faster, and better development. Higher popularity of the technology also means that you can easily maintain the product in the future.
Possibility of integrating with other solutions
Digital solutions of medium and high complexity rely on interactions with the application programming interface (API) of third-party services. A software development kit (SDK) includes at least one API and provides a comprehensive collection of tools that dramatically speed up and simplify development.
Please note that SDKs are not available for all popular languages. Therefore, you should pay attention to the documentation of the services used, which languages they have an SDK for, and how complicated development would be without an SDK.
Time to market
We strongly recommend that you don't rush development. However, if time is critical to your project's development, then you should make your deadline clear to developers so they can choose an appropriate tech stack that prioritizes development speed.
In this case, you shouldn't choose C# or Java because projects that use these languages take longer to develop. On the other hand, projects built with PHP or JavaScript can be developed at a quicker pace.
Third-party integrations allow web developers to embed additional functionality without building it from scratch. Going with a popular technology stack will also make it easier and faster to secure the right talent. Moreover, well-documented technologies facilitate the development of some features, thus accelerating the development.
But keep in mind that, however rushed you might be, any high-quality project takes time. Using technologies that require less development time may compromise the quality of the final deliverables.
Tech stacks behind popular web apps
Let's take a look at the stacks that are at the core of some popular web applications that have proven their performance.
- eBay — a global e-commerce store.

- Wikipedia — a multilingual online encyclopedia.

- Facebook — the world’s biggest social network.

- Airbnb — an online marketplace that lets people rent out their properties or spare rooms to guests.

- Pinterest — a social network aimed at helping people share and find new interests.

- Reddit — a popular news aggregator and discussion platform.

- Slack — a business communication platform.

Technology stack at Orangesoft
At Orangesoft, we have an optimal technology stack that combines time-tested and cutting-edge web app development technologies. Our tech stack helps us solve your tech challenges while ensuring a fast and cost-effective development process:
Frontend: React, Next.js, Angular, Vue.js, HTML5, CSS
Backend: Node.js, Symfony, Laravel, Python, Java, Go, C++
Databases: MySQL, MongoDB, PostgreSQL, Redis, SQLite
Summing up
If you are uncertain about the right tech stack for your project, you can always book our free consultation. All you have to do is describe your project and technical specifications. Our specialists will do the research for you and send you a proposal detailing the best technology stack options you can use to transform your vision into reality.
