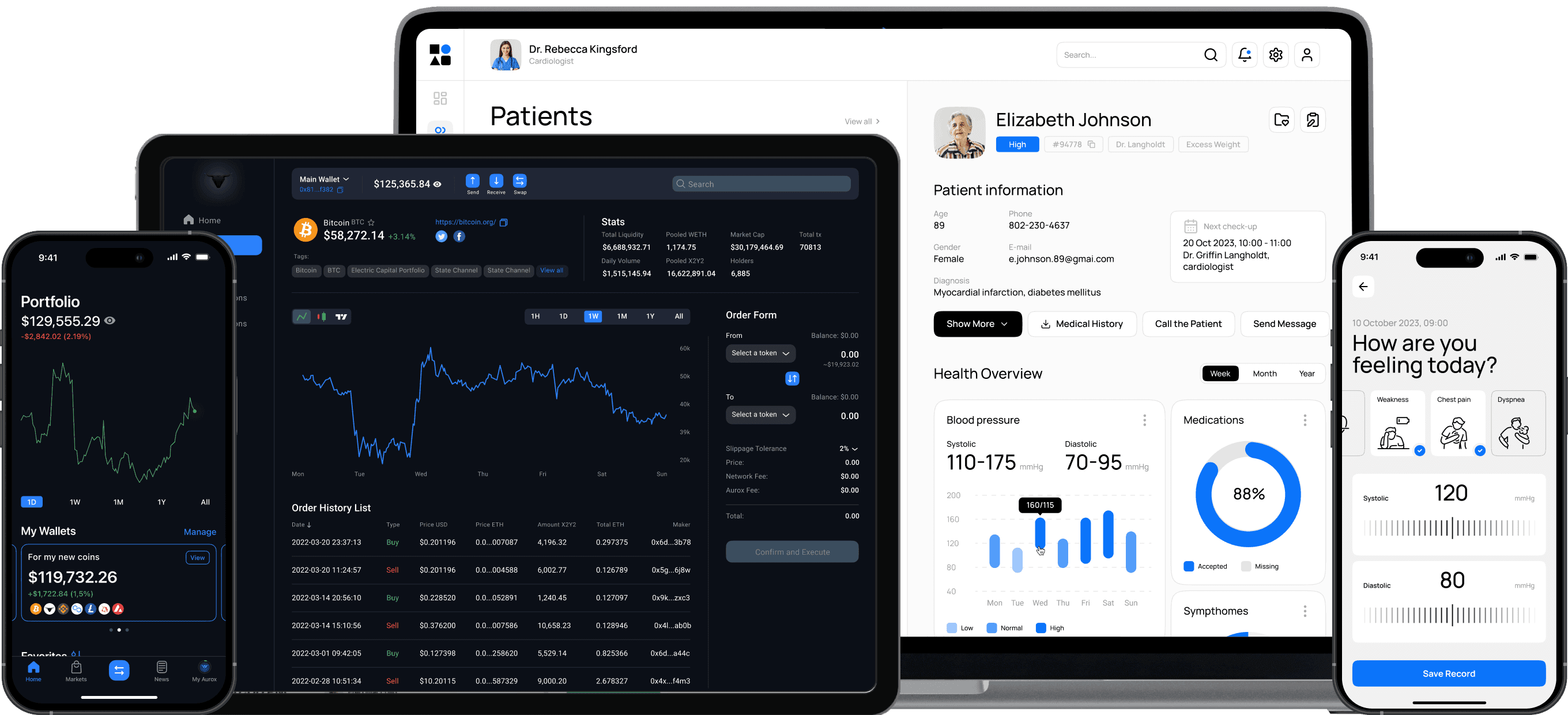
Mobile and Web App Design
We design mobile and web app experiences that appeal to specific target audiences, maximize user engagement, and make your product talk to your customers.
Discuss my project
Build aesthetic, well-researched interfaces that play into the user's intuition and deliver outstanding app experiences.
As a web and mobile app design agency with over 15 years of experience, Orangesoft helps startups turn their app idea into creative products that are appealing, practical, and easy to use.
Why your app design matters
Our web and mobile app design services
Our UX/UI design team analyzes, defines, and designs all the visual and functional aspects of your user's journey.
Get a free quoteUser research and analysis
Our team performs qualitative user research to discover users’ needs and motivations and then tests the assumptions with quantitative research. Based on the findings, we create user personas and outline user stories so you have a data-informed starting point for product design.
Wireframing and interactive prototyping
Looking for a way to make your designs more calculated? Our designers build wireframes to demonstrate the structure, functionality, and user flow of your app and then add transitions, animations, pop-ups, and other interaction design elements to bring it to life.
Custom UX design
Accessibility, consistency, and simplicity — that’s the triple value our UX design delivers for your web and mobile applications. Our designers translate complex functionality into frictionless user experiences and perform thorough usability testing to improve the design.
UI and interaction design
Our UI experts design every screen in your application to help users achieve their goals in the best way possible. We make sure that the final design aligns with the visual identity of your brand and makes users linger longer on your web or mobile application.
Platforms we design for
Build a strong, loyal user base on any platform you want — from mobile devices to wearables.
iOS apps
Android apps
Web apps
Wearables
TV apps
Our web and mobile app design process
Our team designs your web and mobile apps iteratively, following a research-based strategy.
This is how we do it at Orangesoft
Our team puts a lot of care and effort into your digital products, making sure that the final designs meet the expectations of your users and perfectly complement your app’s functionality.





Scalable to your needs
Our team builds your designs modularly, relying on reusable components and patterns that adjust to different screen sizes and devices. It means that your product is growth-ready from the very beginning, which saves you a lot of effort and money down the road.

Backed by user research
We never base our designs on assumptions. Our team takes the time to engage with real users, gather valuable insights about their expectations, and analyze this information to come up with relevant, user-friendly, enjoyable experiences.

Design for accessibility
Our designers create interfaces that remove barriers for the diverse set of users who will interact with your product. To make your product inclusive, we follow Web Content Accessibility Guidelines and ADA Standards.

Full ownership
You will receive complete ownership of all designs and other assets, including source files created during the project. Every deliverable is documented, so you don’t have to worry about your project being delivered on time and within your budget.
Our clients say it better



Questions you might have
Schedule a free consultationWhat is the difference between UI and UX design?
The user interface design has to do with the overall user experience of the product and all the different elements that shape this experience. In particular, UX design is accountable for the usability, accessibility, reliability, and usefulness of the product. User interface design is responsible for the look and feel of the product. We’ve described the main differences between UI and UX design in our blog post.
What data do you need from me before working on my project?
To start working on your design, our mobile and web development team needs to have a granular understanding of your business needs, application requirements, and target audience. If you do not have an app design brief with all the information, our team will help you perform market and user research. You can also send us references and samples.
Following your expectations and well-defined requirements, our team creates a roadmap, estimates deliverables, and sets the deadline outlook to design a successful application.
How much do app design services cost?
Usually, app development and design agencies charge from $3,000 to $30,000 for product design. Your exact design costs depend on the complexity of your mobile or web application, the number of screens, and the amount of research the team needs to perform before designing the interface. We recommend contacting our team to get an accurate estimate for your design.
- 1. Intro callDuring a 30-minute meeting, our domain expert dives into your business and describes the steps for future collaboration.
- 2. Free discovery workshopTogether with you, our technical team defines the user flow, feature list, and project risks.
- 3. Project planningWe provide the implementation plan, timelines and estimations for your project.






