NFC-based smart office solution saves office rental costs and transforms the office into a hybrid workplace

Industry
Services
Duration
Team size
About the client
fresh connect helps companies transform their offices into flexible workspaces by saving office rental and operating costs while improving employee experience.
A very detailed understanding of office use makes fresh connect’s approach beneficial.
Business challenge
The client approached Orangesoft with the idea of creating a sleek and easy to use mobile app focused on booking work zones with the help of NFC chips.
Our major challenge was to find an elegant solution for interacting with maps. While all of the competitors use schematic maps, we wanted to reflect the real room sizes, desks’ shapes, and navigation providing users with crucial information about their workspaces.

Delivered solution
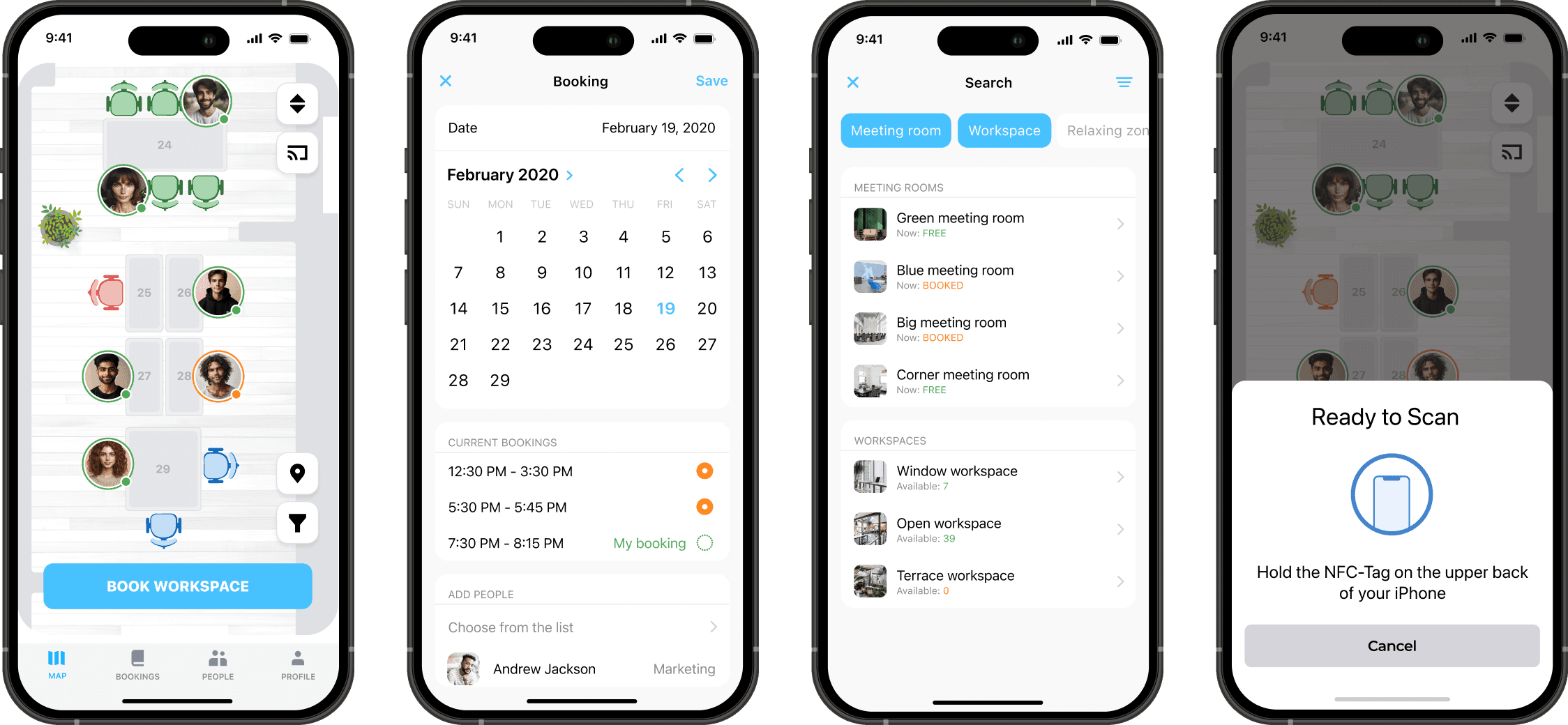
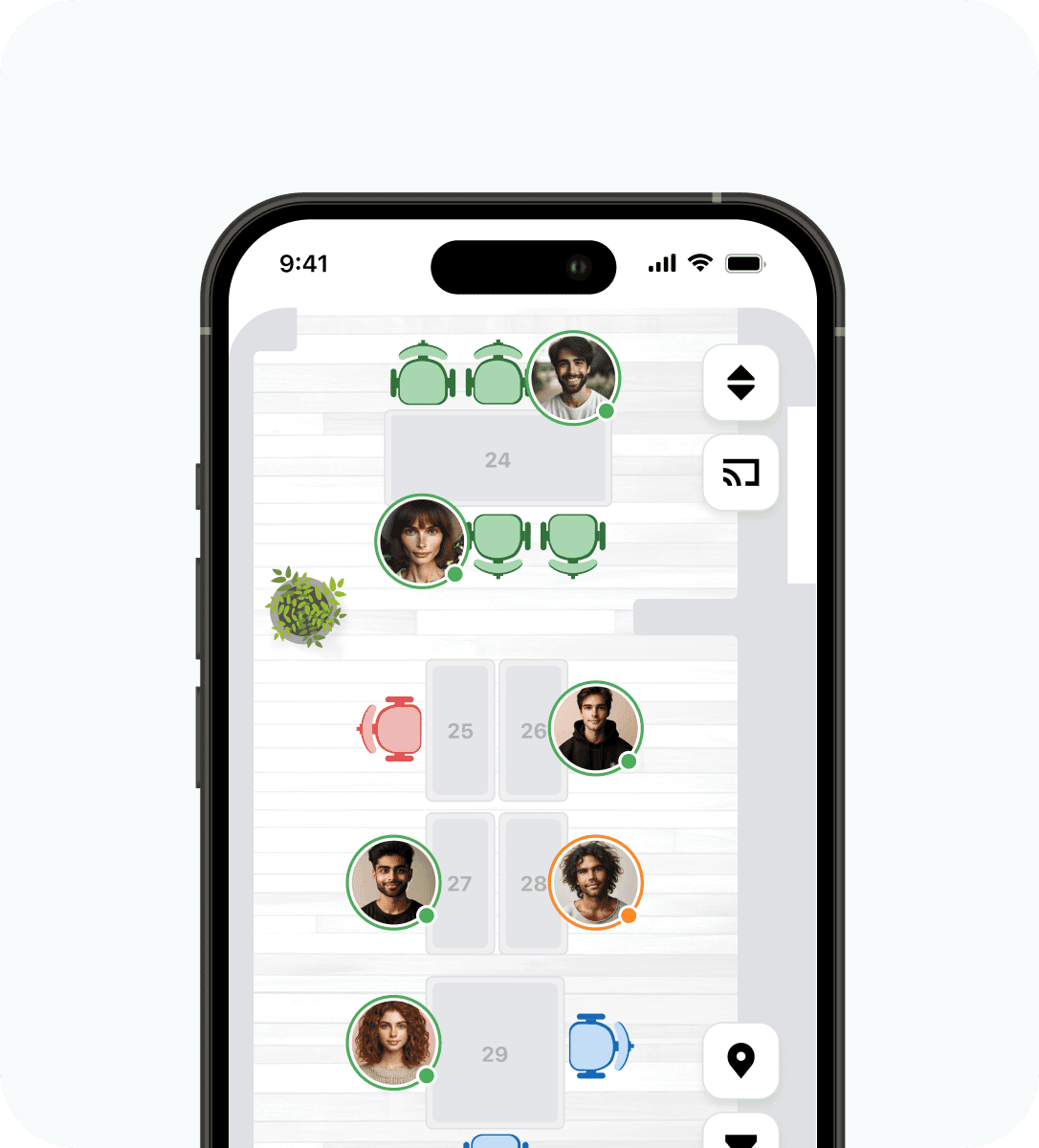
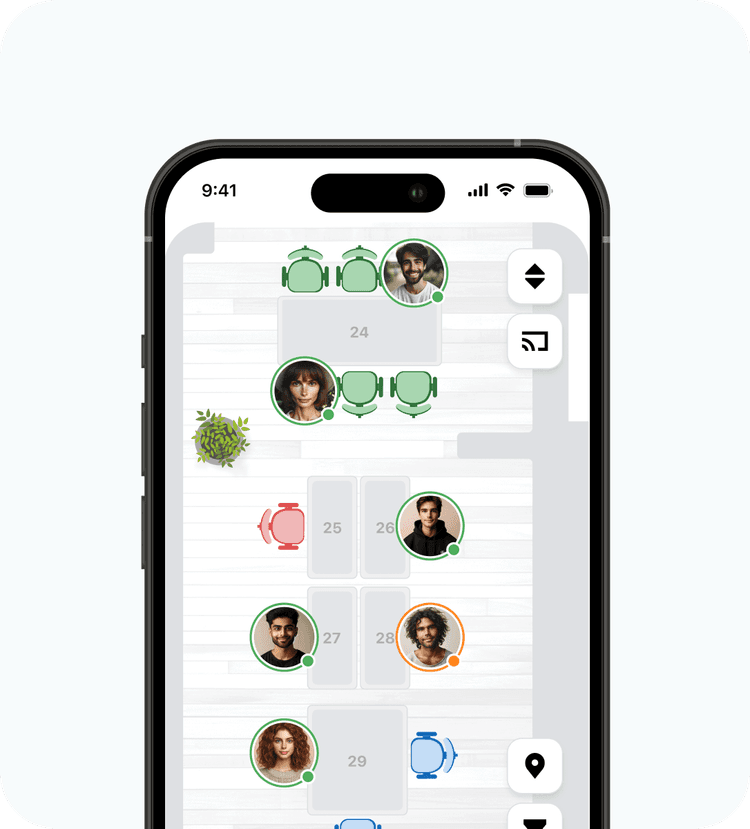
At the heart of the fresh connect application is a fully interactive office map that allows users to integrate the product into their working routine easily.
Our team created a delightful app with outstanding user experience helping companies build their smart offices in an enjoyable and unique way.
The app includes information on the current occupancy of the room, number of seats, colleagues’ location, and by and large everything that could be helpful in a buzz meeting environment.
UX and UI prototyping
Our key guidelines for app design were to make booking easy and engaging, create visually pleasing and realistic maps, ensure smooth navigation, and use the brand's color palette and fonts.
We were given AutoCAD maps as a reference so we could design a map sample that would take into account all the objects’ dimensions and shapes and, at the same time, make them more appealing to the eye. During the design process, we suggested adding a sequence number on each desk to make the booking and finding process even easier. At this stage, we winded up creating a clickable prototype.
We designed the administrative panel for two roles – administrator and analyst.
The administrator part was meant to be easy to handle because the administrator had to use it on a daily basis to upload and edit maps, add new employees to the system, manage bookings, and more. As for the analyst part, we were challenged to create an intuitive dashboard that would include various types of diagrams and tables displaying all the gathered information in a clear and aesthetic way.
Building interactive maps
The major challenge we faced was to design a solution that would make user interaction with maps as smooth as possible. Originally, the idea was to use AutoCAD maps provided by fresh connect clients. However, since AutoCAD is a closed system, and we couldn’t get any data from it, we quickly rejected this approach.



In search of better solutions, we came up with the idea of creating a unique map builder in the administrative panel where each fresh connect client could create their own office map dragging ready-made elements like tables, chairs, and other office objects onto the map. As much as we loved this idea, it contradicted the initial fresh connect product vision of realistically shaped office equipment on the app’s map.

We decided to go back to the AutoCAD maps but change our approach by converting the maps into SVG files. We spent weeks planning and testing various graphic editors that would suit our needs. Eventually, we came up with the solution: to interact with a workspace on the map, we needed to have all its elements as separate objects grouped and placed on one layer. Having SVG elements organized into groups, we were able to assign each of them a unique identifier. We used this feature to build our map interaction logic around it.
Working with NFC chips
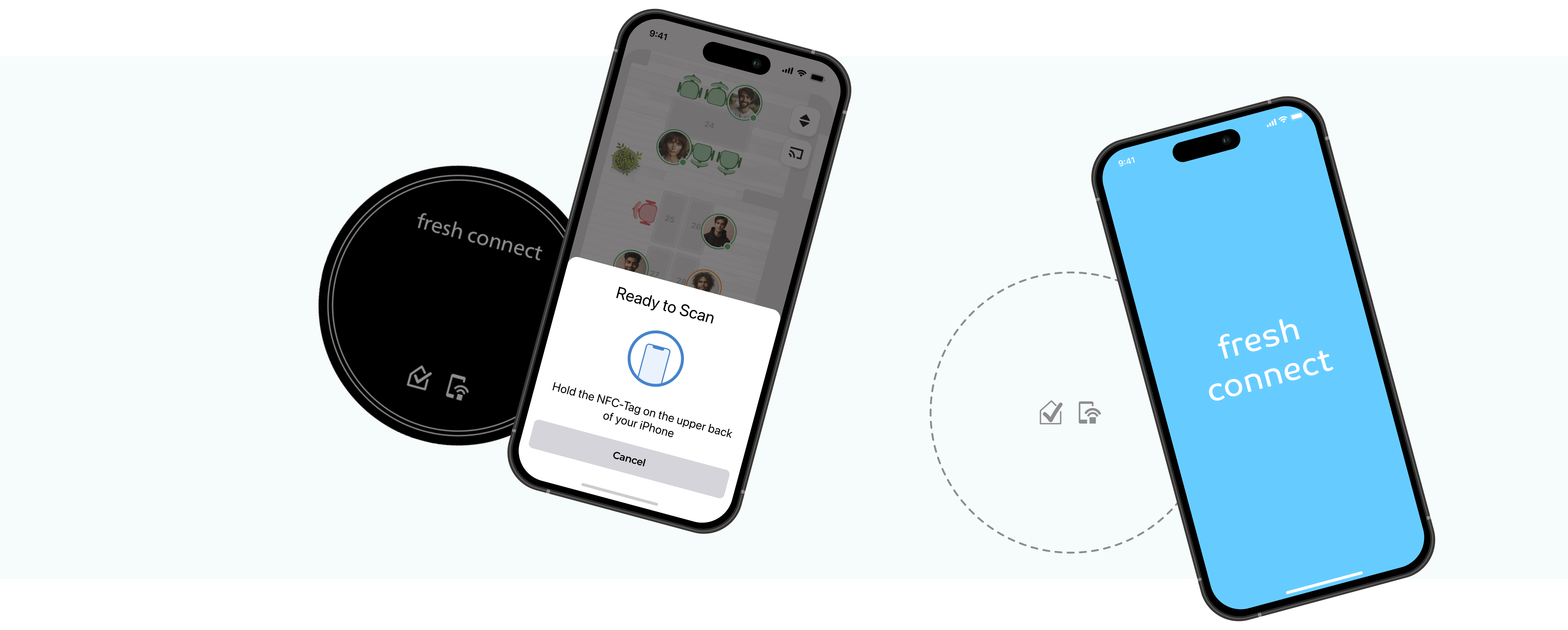
To make the booking process as seamless as possible, we needed to figure out the best way to help users choose the working space, book it, and easily find their colleagues on the map. To do this, we decided to leverage NFC technology.
Each workspace (work desk, meeting room, lounge zone, etc.) has its own NFC chip with a unique ID. Any employee can book the needed workspace either instantly (by simply placing the smartphone on the NFC workstation) or in advance (by choosing the date and time via the app and interacting with the NFC chip on the chosen day).
We designed an elegant solution for the administrator to assign NFC IDs to workspaces. This could be done in a few clicks by choosing the unit and entering its ID and sequence number. After that, the workspace became active and ready for interaction from the mobile app. What’s more, if fresh connect's clients wanted to make changes in the office by switching zones, adding new desks or removing old ones, after uploading the altered office map, all the IDs stayed the same. The administrator simply had to make sure that all the IDs were assigned to the right workspaces after the changes.

Technology stack
Android
Kotlin
Moshi
Room
Koin
Coroutines
LiveData
Core NFC
SVG
iOS
Swift
Moya
WebKit
Core NFC
SVG
Firebase
Web
Typescript
React.js
Redux
SASS
SVG
Backend
Typescript
Node.js
MongoDB
RabbitMQ
Docker
Project results
Together with fresh connect, we created a solution for the offices with the revolutionized maps approach.
We helped build an MVP app where the main purpose was to reduce office rental and operating costs for the companies and create a collaborative work environment with readily available information.
Kickstart your digital journey today!
Add your brand's success story to our global list of disruptive brands.
Join the clubWe're trusted by: