Have you ever broken your arm? I recently injured my pinky finger, and I was actually surprised by how often I use it in my day-to-day life. Sometimes we can’t imagine, or we don’t even think about, what our life would be like if we were not the same as we are now. Just like my injured finger, I would never have thought I needed it every time I hold my phone.
And there are other examples where people can’t hold their devices or use the Internet, not only because of physical disabilities but also because of cognitive or environmental issues.
So what is accessibility?
Accessibility is the design of products for people with disabilities. When we discuss mobile apps, these disabilities may be visual, hearing, physical, or mobility-related. These disabilities are not always permanent: they could be a broken arm, temporary blindness because of the bright sun, etc. Here, I will explain why it is so important to think of those users who may have difficulty using your app because of a disability.
Let's talk about Web Content Accessibility Guidelines
According to the World Health Organization, around 15% of the world's population lives with some form of disability, 2-4% of whom live with significant functional difficulties in their day-to-day lives. And among this 15 percent, at least 61 million individuals live in the United States.
While ¾ of Americans with disabilities use the Internet daily, this share rises to 87% among those who do not have a disability. That’s a significant difference, don’t you think?
To decrease this gap, new features and tools regularly appear that help improve the accessibility of online experiences for the disabled. One example is a search engine that helps people with disabilities find accessible websites. Just think of it. People with disabilities must search for accessible websites to access online resources. This means they not only have a limited amount of resources, but they also have to add a step between the desire to find something and finding it.
Talking about websites, I should mention that there are various ground rules, such as the Web Content Accessibility Guidelines (WCAG), that govern the standards of web content accessibility.
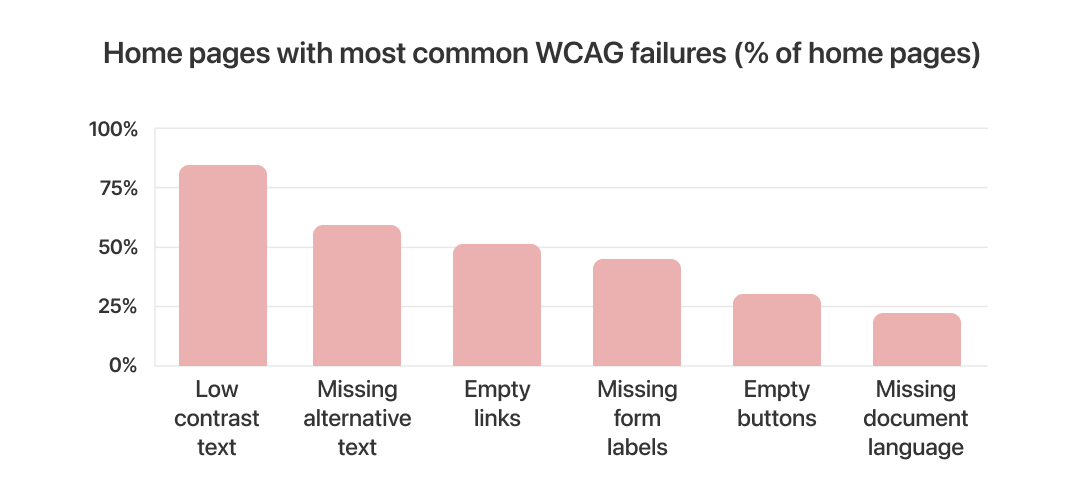
Unfortunately, they are frequently ignored. Take a look at these facts: WebAIM detected WCAG 2 failures on the vast majority of home pages (more than 96%), with the most common problem (83.9%) being websites that have low contrast. Even specific tech doesn't help those with disabilities, as according to data from AbilityNet, the disabled can't access 9 in 10 websites when using assistive technology.
Taking a broader perspective, just a few websites target disabled people. A study by WebAIM found that only 3% of the top 1 million websites worldwide attempt to appeal to users with disabilities. It's no surprise that the majority of web pages aren't fully accessible to people with disabilities. These site owners are missing out on 70% of disabled users who won't tolerate the lack of a user-friendly interface. These users are abandoning unfriendly websites, which may increase the bounce rate and negatively affect organic ranking.

Having an accessible website benefits both users and business owners: users can access information, and business owners avoid losing a large number of users.
Going back to mobile app accessibility
Although there is no WCAG equivalent for mobile applications, mobile app developers may still face legal challenges due to inaccessible native apps. Since 2018, website and mobile app accessibility lawsuits have accounted for approximately one-fifth of all ADA Title III filings in federal courts, resulting in more than 10,000 lawsuits annually. The situation is going to escalate as mobile applications continue to gain popularity.
“As app designers and developers, we have the great responsibility to include accessibility best practices by default in all that we do,” points out Scott Vinkle, Platform Accessibility Specialist at Shopify.
I've already mentioned that digital accessibility will help you reach a larger number of users; the same rule applies to mobile accessibility. People use their smartphones every day. According to stats, most internet traffic, 58.99%, comes from mobile accounts, while the rest is generated by desktop devices. The difference is not very significant, so it's crucially important to develop both accessible websites and mobile apps.
By developing a mobile application with accessibility in mind, you will be able to provide a good user experience to everyone. Accessibility comes with a wide array of potential financial, moral, and legal benefits. A satisfied customer who can easily navigate around your app is, first of all, a brand ambassador. They will likely leave a good review that will attract more new users and increase the number of downloads. What’s more, the better the user experience you provide, the better the brand reputation and the higher loyalty you will have.
So, what should we keep in mind?
Vision and color
Based on medical stats, 8% of men and 0.5% of women are colorblind! That’s almost 10 out of every 100 of your users who are likely to be just colorblind, let alone have other vision impairments.

The main problem here is that many designers try to make accents with colors, but they forget about people who can’t or can only slightly distinguish the colors. That’s why there should always be an option to show the user what to do in case they can’t see what is green and what is red. A perfect way to keep that in mind is to remember this meme:

To improve color accents, consider using icons and patterns, adding text labels, and, of course, adjusting the color contrast. The last point is relevant for everyone, not only those with visual disabilities. Don't forget the specifics of mobile devices: since they are often used outdoors, users may need higher contrast to maintain visibility even when the sun is too bright and causes screen glare.
In addition to the benefits of good contrast for all users, poor contrast can compound the challenges that people with reduced vision face when accessing content on mobile devices.

The app should be not only beautiful but also accessible.
Around 12 million people in the US have visual impairments, including 1 million who are blind. That's why you should consider providing your app users with audio support, such as Netflix's audio descriptions of its TV shows and movies. Audio descriptions give detailed explanations of what is happening on the screen, allowing users to know about facial expressions and any movements or changes in a scene. Also, as smartphones have built-in screen readers, make sure your app supports voiceovers.
Text and font
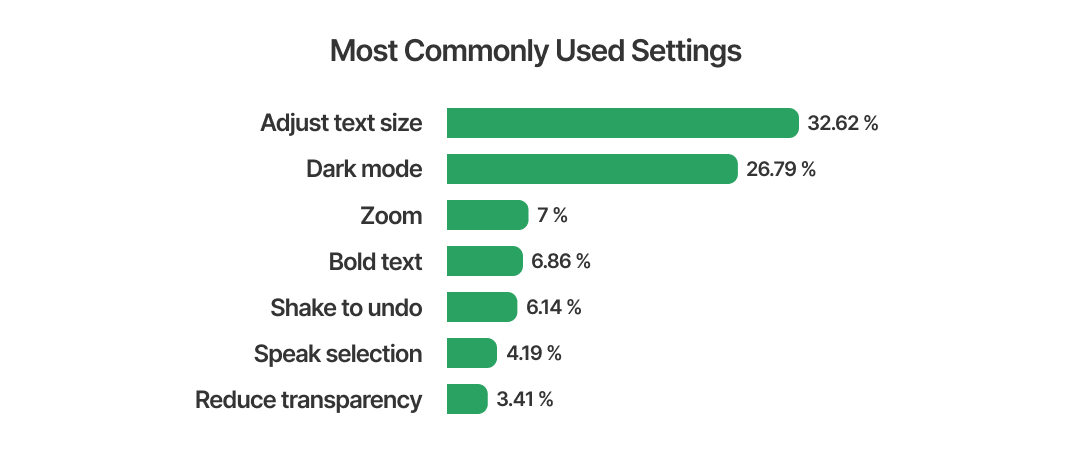
According to research conducted in the Netherlands, 43% of respondents reported using one or more accessibility settings on their phones. Interestingly, the most common user setting is adjusting text size (32.62%).

Individuals with visual impairments often use accessibility features to increase text size. This means that less information than usual is displayed on the screen, so users see less content at once and need to scroll down to read the entire text.
Apple's Human Interface Guidelines even have recommendations about working with text in apps. I think what's most interesting is that they recommend automatically increasing the size of glyphs (icons) used near text.
Audio and sound
To ensure mobile app accessibility, you should check whether your app's sound effects and audio content can cater to all users. A hearing disability is a huge problem that is going to escalate with time. While today 430 million people suffer from the problem globally, according to findings by the World Health Organization (WHO), the number is expected to reach 700 million by 2050. Even more are at risk of hearing loss: 1 billion young adults. All these are the result of high exposure to noisy environments.
Give the users an option to choose whether they want to read your instructions or to hear them. That’s how you will know that the message was delivered to each user in the best way possible.
In 2019, Google introduced two apps to help deaf and hard-of-hearing people: Live Transcribe and Sound Amplifier. Live Transcribe takes real-world speech and converts it into real-time captions using only the phone’s microphone, and Sound Amplifier filters, augments, and amplifies environmental sounds by increasing quiet sounds while avoiding overboosting loud ones.
Mobility
We all know about Siri and other similar assistants in our mobile phones, but do we understand their real benefits? I personally use Siri when I'm too lazy to go to Contacts to find a number or when it's too cold outside to pull off my gloves. However, the primary benefit of Siri is for people with mobility disabilities: they can send messages, make phone calls, and schedule meetings using Siri. That's a great example of an accessible mobile app.
When discussing how mobile apps should account for mobility disabilities, we should mention the dictation option. This is included in the majority of keyboards, but please don’t ignore it, and try not to create any difficulties in the app by adding unnecessary movements or inconvenient buttons that would interfere with dictating.
Different levels of literacy and many different languages
Although the English language is considered to dominate the world and the web, many people don't speak or even understand it. In India, 22 official languages are spoken by approximately a million people each. But what about the ¼ of the population that isn't literate at all?
For people with disabilities, the literacy rate is even lower. When these users open your app, they may rely on symbols and pictures, potentially with assistive technologies. For example, a great number of screen reader users are illiterate or have a learning disability.
What should we do about that? If text can't be avoided, you can make your app accessible through simplicity: short, easy-to-understand phrases, no jargon, and graphical cues for nonliterate users or those with cognitive disabilities. It's also a good idea to avoid typing as much as possible.
Summing up
An accessible app allows users with different abilities to understand, navigate, and use tech products. Often, features designed to improve the experience for people with disabilities are adopted by a wide variety of people. This means that taking into account all listed types of disabilities while designing a mobile app isn't an obstacle, but rather, it's a way to create a better user experience for as many users as possible.
Mobile accessibility is about understanding people's needs and making yourself open to worlds unlike yours. If there is an opportunity to build ethical and inclusive products, why don't we use it? Beyond these factors, an accessible mobile app can set your product apart from the competition and help your idea reach as many people as possible.
If you'd like to make your app accessible or need help with accessibility testing, Orangesoft is always there to help you. Contact us, and we'll make your application accessible without sacrificing its design.
